体験空間からのウィジェット登録
「体験空間」に投稿することによって、個人が制作したアプリキャストウィジェットをBRAVIAユーザが使えるようになります。 (投稿したウィジェットが公開されるには審査が必要です)
ここでは投稿の方法ではなく、審査に合格したウィジェットを一般ユーザがどのように利用できるようになるのかを紹介します。 サンプルとして、私が投稿した「プレコ王国専用RSSリーダ」を使っています。 プレコ王国は、私が運営しているプレコという南米苔喰いナマズをテーマにした熱帯魚情報サイトです。
アプリキャストチャンネルを選択
クロスメニューバーでネットワークを選択し、そこから「アプリキャストチャンネル」を起動します。

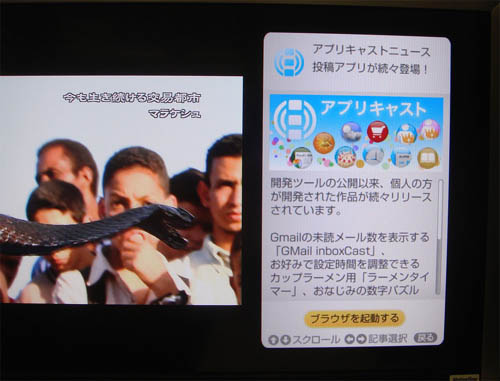
アプリキャストチャンネルが選択された状態

アクティブモードへ
さらに「決定」を押してアクティブモードに移行します。 一般ユーザが投稿したウィジェットを使えるという説明文が表示されます。

ブラウザを起動
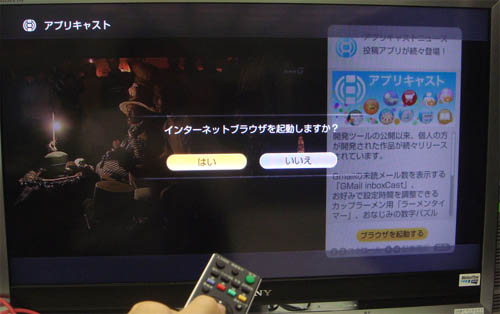
さらに「決定」を押すと「ブラウザを実行しますか?」と言われるので「はい」を選択します。

投稿されたウィジェット一覧が表示される
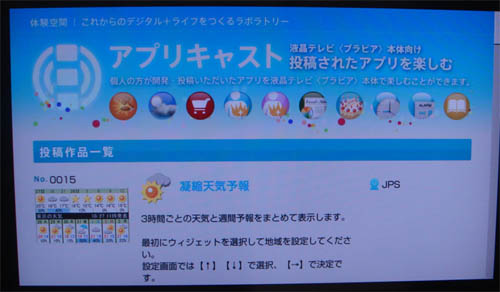
投稿されたアプリキャストウィジェット一覧が表示されます。

登録したいアプリを選ぶ
登録したいウィジェットの「このアプリを楽しむ」ボタンを選択して「決定」を押します。

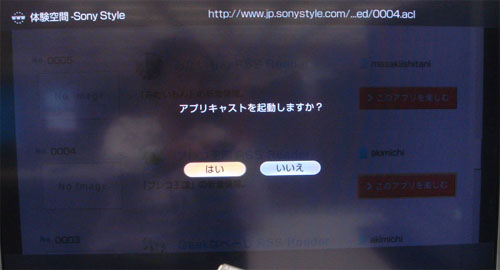
「アプリキャストを起動しますか?」
「はい」を選びます。

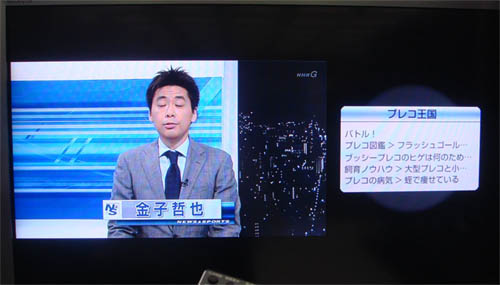
こんな感じ
こんな感じで表示されます。 この写真の状態はノーマルモードです。

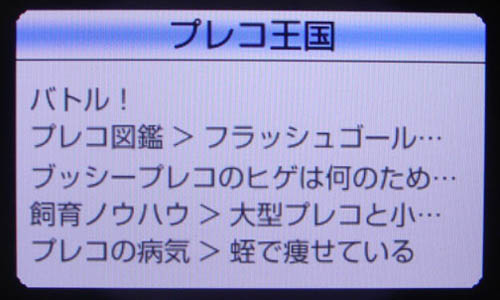
拡大写真
ウィジェット表示部分の拡大写真です。

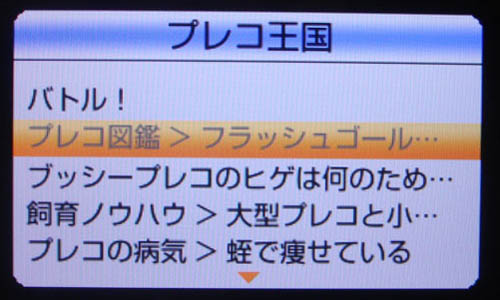
フォーカスモード
「決定」を一度押すとフォーカスモードへと移行します。

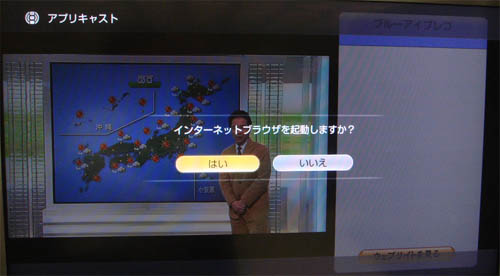
ブラウザを起動しますか?
私が作った「プレコ王国RSS Reader」は最終的にWebブラウザを起動します。

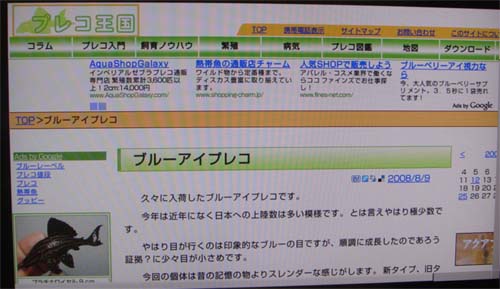
プレコ王国表示
このようにブラウザが表示されました。 JavaScriptで動作しているGoogle Adsense等も問題なく表示されています。 Yahoo!のアドパートナーやAgilemediaの広告(フラッシュ以外)も普通に表示されていました。

最後に
こんな感じで体験空間の個人投稿アプリを使えます。 途中からは私が作ったプレコ王国RSS Readerの挙動説明になっていますが、テレビからWebへの導線を作る例として見ていただければ幸いです。
